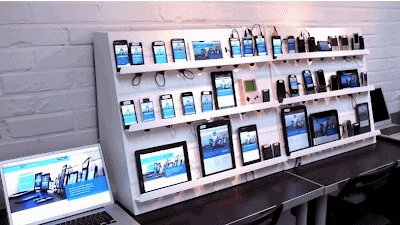
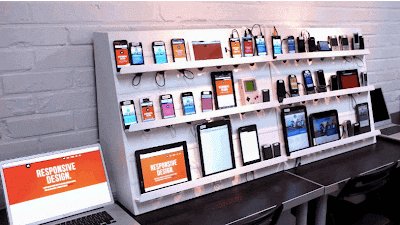
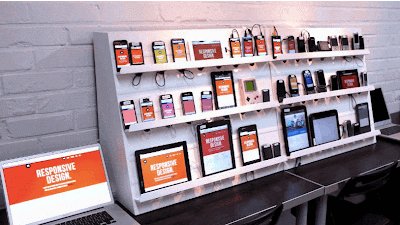
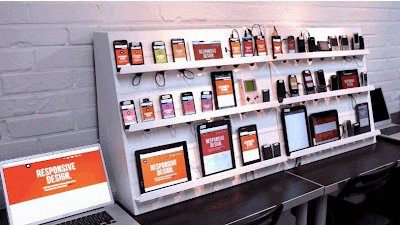
現時隨身上網普及,透過手機、平板、Ultrabook PC加上4G網絡,流動上網在2013快速增長 (統計數字),網頁設計師們也要顧及不同的裝置畫面大少,希望設計出一個網頁、所有裝置都能瀏覽,目標是想做到以下效果:
今次為大家介紹新的設計技術:Responsive Web Design (RWD),各位只要按照本文步驟,便可自行創作出以下 "香港網頁",適合不同裝置瀏覽,結果如下影片示範:
各位準備 DIY 前,請先下載及安裝 Google Chrome 瀏覽器(英文版)。及下面的一些香港相片,(請按此下載):
每個紫色方格就是每個部份,由 "左至右" 並 "上而下" 解拆,Grid System 是指 "左至右",所以你會看到每個 grid 的總數都是 12。這是學習 Bootstrap 前必須要知的。
留意到最後停留在 Notepad,不要關閉它,但可以放在背景,稍後將會 Copy & Paste 資料到當中。現在把先前下載的香港相片解壓到 HKSite 資料夾,結果如下:
1. 更改 Logo:把第21行編碼由:
<img alt="140x140" src="http://lorempixel.com/140/140/" />
改為:
<img src="img/hongkong_logo.png" />
記得按 [CTRL] [S] 儲存,並更新網頁,左邊便會顯示新內容,做法如下:
2. 更改 Carousel (過場大相)部份: 把第 26-70 行編碼刪除並改為:
<div class="carousel slide" id="carousel-946999">
<ol class="carousel-indicators">
<li class="active" data-slide-to="0" data-target="#carousel-946999"></li>
<li data-slide-to="1" data-target="#carousel-946999"></li>
<li data-slide-to="2" data-target="#carousel-946999"></li>
<li data-slide-to="3" data-target="#carousel-946999"></li>
</ol>
<div class="carousel-inner">
<div class="item active">
<img alt="" class="img-rounded" src="img/caro1.jpg" />
</div>
<div class="item">
<img alt="" class="img-rounded" src="img/caro2.jpg" />
</div>
<div class="item">
<img alt="" class="img-rounded" src="img/caro3.jpg" />
</div>
<div class="item">
<img alt="" class="img-rounded" src="img/caro4.jpg" />
</div>
</div> <a class="left carousel-control" href="#carousel-946999" data-slide="prev"><span class="glyphicon glyphicon-chevron-left"></span></a> <a class="right carousel-control" href="#carousel-946999" data-slide="next"><span class="glyphicon glyphicon-chevron-right"></span></a>
</div>
4: 更改兩項博物館:把第 86-101 行編碼刪除並改為:
<div class="col-md-12 column">
<div class="media">
<a href="#" class="pull-left"><img class="img-rounded" src="img/museum1.jpg" class="media-object" alt='' /></a>
<div class="media-body">
<h3 class="media-heading">文化博物館</h3>
<p>
香港文化博物館位於香港新界沙田區大圍,是由康樂及文化事務署管理的一所綜合性博物館,內容涵蓋歷史、藝術和文化等範疇。博物館耗資超過8億港元興建,2000年12月17日正式對外開放。館內設有12個展覽場館,陳列面積達7,500平方米,為香港最大型的博物館。
</p>
<a href="http://www.heritagemuseum.gov.hk/" target="_blank"><span class="glyphicon glyphicon-link"></span> 詳情</a>
</div>
</div>
</div>
<br>
<div class="col-md-12 column">
<div class="media">
<a href="#" class="pull-left"><img class="img-rounded" src="img/museum2.jpg" class="media-object" alt='' /></a>
<div class="media-body">
<h3 class="media-heading">海防博物館</h3>
<p>
博物館的前身是舊鯉魚門砲台,是百多年前香港最具規模的防禦工事,亦是1941年香港保衛戰的一個重要戰場。今天,砲台已改建為博物館,保存和展示香港六百年的海防歷史。我們期望您能抽空到博物館參觀,欣賞文物和古蹟,於閑暇中享受認識歷史的樂趣。
</p>
<a href="http://www.lcsd.gov.hk/ce/Museum/Coastal/b5" target="_blank"><span class="glyphicon glyphicon-link"></span> 詳情</a>
</div>
</div>
</div>
5. 更改底部聯絡資料:把第 113-119 行編碼刪除並改為:
<br />
<footer class="footer">
<p class="text-center">
© Copyright 2013, <strong>SimonHo.Net</strong><br />
尖沙咀五支旗杆, 九龍尖沙咀碼頭1號
<abbr class="glyphicon glyphicon-earphone" title="Phone">1234-5678</abbr>
<abbr class="glyphicon glyphicon-edit" title="Email">go@simonho.net</abbr>
</p>
</footer>
-------------------
各位如果對本網誌有興趣的話,請在畫面右邊成為追蹤者,日後有新網誌時 Blogger.com 會自動通知,多謝支持(聲明:電郵由系統發出,電郵地址不會給予及不經作者)
今次為大家介紹新的設計技術:Responsive Web Design (RWD),各位只要按照本文步驟,便可自行創作出以下 "香港網頁",適合不同裝置瀏覽,結果如下影片示範:
各位準備 DIY 前,請先下載及安裝 Google Chrome 瀏覽器(英文版)。及下面的一些香港相片,(請按此下載):
(相片版權乃擁有人所有)
技術介紹
建構 RWD 可以透過框架 (framework) 來達成,本文所使用的是著名 Twitter 免費提供的 Bootstrap 3,Bootstrap 技術最主要是它的 grid system,簡單說,每個網頁的總寬度是100%,而 grid system 所定義的 100% 就是 12,換句話講,在 Bootstrap 的水平最多有 12 個部份。在今次示範的香港 RWD 網頁中,可以用以下圖示解拆每個部份:每個紫色方格就是每個部份,由 "左至右" 並 "上而下" 解拆,Grid System 是指 "左至右",所以你會看到每個 grid 的總數都是 12。這是學習 Bootstrap 前必須要知的。
下載 Bootstrap 3
要取得Bootstrap 3,請用 Chrome 瀏覽器登上以下網址:http://getbootstrap.com,跟著以下影片做:留意到最後停留在 Notepad,不要關閉它,但可以放在背景,稍後將會 Copy & Paste 資料到當中。現在把先前下載的香港相片解壓到 HKSite 資料夾,結果如下:
定義網頁佈局
本文介紹利用 LayoutIt 來定義佈局,相比一般的 "使用免費Template" 更具彈性,因為使用 LayoutIt 是可以直接產生 HTML,這些 HTML 編碼與 Bootstrap 十分接近,更容易學習及更改。做法請按照以下影片教導 (記得先前提過的 grid system 的總數是 12):Chrome 成為編輯器
Google Chrome 除了可以作為瀏覽器外,還可以成為程式開發工具,只需要啟動 Workspace 便可,做法如下:編輯 HTML 內容
由於 「香港網頁」包括多個部份,需要續一改動。(可以在 Chrome 直到編輯 HTML 編碼)1. 更改 Logo:把第21行編碼由:
<img alt="140x140" src="http://lorempixel.com/140/140/" />
改為:
<img src="img/hongkong_logo.png" />
記得按 [CTRL] [S] 儲存,並更新網頁,左邊便會顯示新內容,做法如下:
2. 更改 Carousel (過場大相)部份: 把第 26-70 行編碼刪除並改為:
<div class="carousel slide" id="carousel-946999">
<ol class="carousel-indicators">
<li class="active" data-slide-to="0" data-target="#carousel-946999"></li>
<li data-slide-to="1" data-target="#carousel-946999"></li>
<li data-slide-to="2" data-target="#carousel-946999"></li>
<li data-slide-to="3" data-target="#carousel-946999"></li>
</ol>
<div class="carousel-inner">
<div class="item active">
<img alt="" class="img-rounded" src="img/caro1.jpg" />
</div>
<div class="item">
<img alt="" class="img-rounded" src="img/caro2.jpg" />
</div>
<div class="item">
<img alt="" class="img-rounded" src="img/caro3.jpg" />
</div>
<div class="item">
<img alt="" class="img-rounded" src="img/caro4.jpg" />
</div>
</div> <a class="left carousel-control" href="#carousel-946999" data-slide="prev"><span class="glyphicon glyphicon-chevron-left"></span></a> <a class="right carousel-control" href="#carousel-946999" data-slide="next"><span class="glyphicon glyphicon-chevron-right"></span></a>
</div>
3: 更改四項景點:把第 51-70 行編碼刪除並改為:
<div class="col-md-3 column text-center">
<div class="thumbnail">
<img class="img-rounded" src="img/site1.jpg" alt="" />
<h3>星光大道</h3>
<p>星光大道上獲嘉許及表揚的電影工作者,由香港電影金像獎協會及其屬會以投票方式選出。 此後,香港電影金像獎協會將定期選出新增獲嘉許名單。</p>
<p><a href="http://www.avenueofstars.com.hk/chi/home.asp" target="_blank" class="btn btn-primary" role="button">前往官方網頁</a></p>
</div>
</div>
<div class="col-md-3 column text-center">
<div class="thumbnail">
<img class="img-rounded" src="img/site2.jpg" />
<h3>天壇大佛</h3>
<p>香港重要的地標,吸引衆多中外信徒和遊客前來朝拜參觀。天壇大佛除了是一項傑出的工程外,更是近代佛教造像藝術的優異成就,亦是人類珍貴的文化遺產。</p>
<p><a href="http://www.plm.org.hk/" target="_blank" class="btn btn-primary" role="button">前往官方網頁</a></p>
</div>
</div>
<div class="col-md-3 column text-center">
<div class="thumbnail">
<img class="img-rounded" src="img/site3.jpg" />
<h3>海洋公園</h3>
<p>位於香港島南面,佔地超過87萬平方米,共分為山上、山下以及大樹灣三大景區,為遊客提供多元化的世界級海洋主題景點和刺激機動遊戲。</p>
<p><a href="http://www.oceanpark.com.hk/html/tc" target="_blank" class="btn btn-primary" role="button">前往官方網頁</a></p>
</div>
</div>
<div class="col-md-3 column text-center">
<div class="thumbnail">
<img class="mg-rounded" src="img/site4.jpg" />
<h3>山頂纜車</h3>
<p>太平山是香港島最高的山,海拔達552米,高居臨下,視野開闊。遠於19世紀初,太平山頂已經成為貨船進入港口的航道地標。</p>
<p><a href="http://www.thepeak.com.hk/tc/5_5_1.asp" target="_blank" class="btn btn-primary" role="button">前往官方網頁</a></p>
</div>
</div>
<div class="col-md-12 column">
<div class="media">
<a href="#" class="pull-left"><img class="img-rounded" src="img/museum1.jpg" class="media-object" alt='' /></a>
<div class="media-body">
<h3 class="media-heading">文化博物館</h3>
<p>
香港文化博物館位於香港新界沙田區大圍,是由康樂及文化事務署管理的一所綜合性博物館,內容涵蓋歷史、藝術和文化等範疇。博物館耗資超過8億港元興建,2000年12月17日正式對外開放。館內設有12個展覽場館,陳列面積達7,500平方米,為香港最大型的博物館。
</p>
<a href="http://www.heritagemuseum.gov.hk/" target="_blank"><span class="glyphicon glyphicon-link"></span> 詳情</a>
</div>
</div>
</div>
<br>
<div class="col-md-12 column">
<div class="media">
<a href="#" class="pull-left"><img class="img-rounded" src="img/museum2.jpg" class="media-object" alt='' /></a>
<div class="media-body">
<h3 class="media-heading">海防博物館</h3>
<p>
博物館的前身是舊鯉魚門砲台,是百多年前香港最具規模的防禦工事,亦是1941年香港保衛戰的一個重要戰場。今天,砲台已改建為博物館,保存和展示香港六百年的海防歷史。我們期望您能抽空到博物館參觀,欣賞文物和古蹟,於閑暇中享受認識歷史的樂趣。
</p>
<a href="http://www.lcsd.gov.hk/ce/Museum/Coastal/b5" target="_blank"><span class="glyphicon glyphicon-link"></span> 詳情</a>
</div>
</div>
</div>
<br />
<footer class="footer">
<p class="text-center">
© Copyright 2013, <strong>SimonHo.Net</strong><br />
尖沙咀五支旗杆, 九龍尖沙咀碼頭1號
<abbr class="glyphicon glyphicon-earphone" title="Phone">1234-5678</abbr>
<abbr class="glyphicon glyphicon-edit" title="Email">go@simonho.net</abbr>
</p>
</footer>
6. 正確地顯示中文:
當更新網頁之後,會發現中文題示亂碼,修正是把以下內容加到第 5 行編碼:
<meta charset="UTF-8">
影片示範如下:
改變佈局顏色
要改變網頁顏色,可以用 Google Chrome 的 Inspect Element 來直接更改,做法如下:
最後修改
當更新網頁之後,發現已經差不多完成,只差在 "過場相片" 之下加入距離行,及過場相片不曉得自動過場,修正的做法如下:
下載成品
如果想直接下載成品檔案請按此。
結論
這雖然是一個很簡單的 RWD 網頁,但主要目的是教導大家如何使用 Bootstrap 3 及 Google Chrome,就可以對 Responsive Web Design 有過實踐經驗。如果再想設計更複雜的 RWD 網頁,或深入了解如何利用 Google Chrome 成為強大的程式開發工具,可參考以下網址:
Twitter Bootstrap - Bootstrap Get Started
HTML5Rocks - Chrome DevTools Revolutions 2013
* 想得到電腦程式較深入的最新技術或發展趨勢,請立在右邊的 "追蹤者" 內按 "加入這個的網站",以後便可以優先與閣下分享程式創作的樂趣。
(本人是不能夠取得會員的任何個人資料包括電話或電郵)
-------------------
各位如果對本網誌有興趣的話,請在畫面右邊成為追蹤者,日後有新網誌時 Blogger.com 會自動通知,多謝支持(聲明:電郵由系統發出,電郵地址不會給予及不經作者)




留言